Polygon symbolizer¶
The polygon symbolizer styles polygon (2-dimensional) features. It contains facilities for the stroke (outline) of a feature as well as the fill (inside) of a feature.
Syntax¶
The full syntax of a polygon symbolizer is:
symbolizers:
- polygon:
fill-color: <color>
fill-opacity: <expression>
fill-graphic:
<graphic_options>
stroke-color: <color>
stroke-width: <expression>
stroke-opacity: <expression>
stroke-linejoin: <expression>
stroke-linecap: <expression>
stroke-dasharray: <float list>
stroke-dashoffset: <expression>
stroke-graphic:
<graphic_options>
stroke-graphic-fill:
<graphic_options>
offset: <expression>
displacement: <expression>
geometry: <expression>
uom: <text>
x-labelObstacle: <boolean>
x-composite-base: <boolean>
x-composite: <text>
where:
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Color of line features. |
|
|
No |
Width of line features, measured in pixels. |
|
|
No |
Opacity of line features. Valid values are a decimal value between |
|
|
No |
How line segments are joined together. Options are |
|
|
No |
How line features are rendered at their ends. Options are |
|
|
No |
A numeric list signifying length of lines and gaps, creating a dashed effect. Units are pixels, so |
No dash |
|
No |
Number of pixels into the dasharray to offset the drawing of the dash, used to shift the location of the lines and gaps in a dash. |
|
|
No |
A design or pattern to be used along the stroke. Output will always be a linear repeating pattern, and as such is not tied to the value of |
N/A |
|
No |
A design or pattern to be used for the fill of the stroke. The area that is to be filled is tied directly to the value of |
N/A |
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Color of inside of features. |
|
|
No |
Opacity of the fill. Valid values are a decimal value between |
|
|
No |
A design or pattern to be used for the fill of the feature. Can either be a mark consisting of a common shape or a URL that points to a graphic. The |
None |
The use of fill-graphic allows for the following extra options:
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Used to specify margins (in pixels) around the graphic used in the fill. Possible values are a list of four ( |
N/A |
|
No |
Activates random distribution of symbols. Possible values are |
N/A |
|
No |
When used with |
|
|
No |
When used with |
|
|
No |
When used tih |
|
|
No |
Determines the “seed” used to generate the random distribution. Changing this value will result in a different symbol distribution. |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Value in pixels for moving the drawn line relative to the location of the feature. |
|
|
No |
Specifies a distance to which to move the symbol relative to the feature. Value is an |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Specifies which attribute to use as the geometry. |
First geometry attribute found (usually named |
|
No |
Unit of measure used for width calculations |
pixel |
The following properties are equivalent to SLD “vendor options”.
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Marks the symbolizer as an obstacle such that labels drawn via a text symbolizer will not be drawn over top of these features. Options are |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Allows for both alpha compositing and color blending options between symbolizers. |
N/A |
|
No |
Allows the rendering engine to use the symbolizer mapping to define a “base” buffer for subsequent compositing and blending using |
|
Examples¶
Basic polygon¶
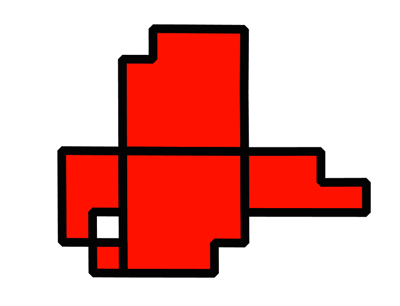
Polygon symbolizers have both a stroke and a fill, similar to marks for point symbolizers. The following example draws a polygon symbolizer with a red fill and black stroke with beveled line joins for the stroke:
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- polygon:
fill-color: '#FF0000'
fill-opacity: 0.9
stroke-color: '#000000'
stroke-width: 8
stroke-opacity: 1
stroke-linejoin: bevel

Fill with graphic¶
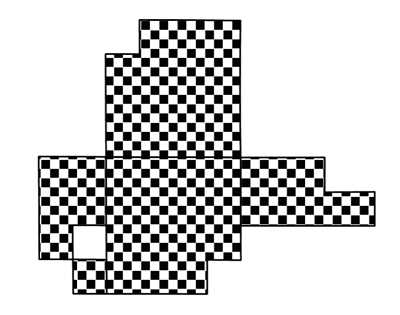
The fill-graphic property is used to fill a geometry with a repeating graphic. This can be a mark or an external image. The x-graphic-margin option can be used to specify top, right, bottom, and left margins around the graphic used in the fill. This example uses two sets of repeating squares with different offset values to draw a checkerboard pattern:
name: checkers
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- polygon:
stroke-width: 1
fill-graphic:
symbols:
- mark:
shape: square
fill-color: '#000000'
size: 8
x-graphic-margin: 16 16 0 0
- polygon:
stroke-width: 1
fill-graphic:
symbols:
- mark:
shape: square
fill-color: '#000000'
size: 8
x-graphic-margin: 0 0 16 16

Checkered fill¶
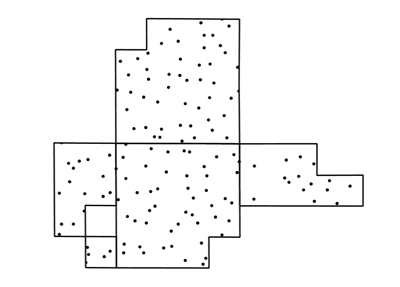
Randomized graphic fill¶
Normally, the graphic used for the fill-graphic property is tiled. Alternatively, one can scatter this image randomly across the fill area using the x-random option and associated other options. This could be used to create a speckled pattern, as in the following example:
name: speckles
feature-styles:
- name: name
rules:
- title: fill-graphic
symbolizers:
- polygon:
stroke-width: 1
fill-graphic:
symbols:
- mark:
shape: circle
fill-color: '#000000'
size: 3
x-random: grid
x-random-seed: 2
x-random-tile-size: 1000
x-random-rotation: free
x-random-symbol-count: 1000

Randomized graphic fill¶