Point symbolizer¶
The point symbolizer is used to style point features or centroids of non-point features.
Syntax¶
The full syntax of a point symbolizer is:
symbolizers:
- point:
symbols:
- external:
url: <text>
format: <text>
- mark:
shape: <shape>
fill-color: <color>
fill-opacity: <expression>
fill-graphic:
<graphic_options>
stroke-color: <color>
stroke-width: <expression>
stroke-opacity: <expression>
stroke-linejoin: <expression>
stroke-linecap: <expression>
stroke-dasharray: <float list>
stroke-dashoffset: <expression>
stroke-graphic:
<graphic_options>
stroke-graphic-fill:
<graphic_options>
size: <expression>
anchor: <tuple>
displacement: <tuple>
opacity: <expression>
rotation: <expression>
geometry: <expression>
uom: <text>
x-labelObstacle: <boolean>
x-composite-base: <boolean>
x-composite: <text>
where:
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Color of line features. |
|
|
No |
Width of line features, measured in pixels. |
|
|
No |
Opacity of line features. Valid values are a decimal value between |
|
|
No |
How line segments are joined together. Options are |
|
|
No |
How line features are rendered at their ends. Options are |
|
|
No |
A numeric list signifying length of lines and gaps, creating a dashed effect. Units are pixels, so |
No dash |
|
No |
Number of pixels into the dasharray to offset the drawing of the dash, used to shift the location of the lines and gaps in a dash. |
|
|
No |
A design or pattern to be used along the stroke. Output will always be a linear repeating pattern, and as such is not tied to the value of |
N/A |
|
No |
A design or pattern to be used for the fill of the stroke. The area that is to be filled is tied directly to the value of |
N/A |
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Color of inside of features. |
|
|
No |
Opacity of the fill. Valid values are a decimal value between |
|
|
No |
A design or pattern to be used for the fill of the feature. Can either be a mark consisting of a common shape or a URL that points to a graphic. The |
None |
The use of fill-graphic allows for the following extra options:
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Used to specify margins (in pixels) around the graphic used in the fill. Possible values are a list of four ( |
N/A |
|
No |
Activates random distribution of symbols. Possible values are |
N/A |
|
No |
When used with |
|
|
No |
When used with |
|
|
No |
When used tih |
|
|
No |
Determines the “seed” used to generate the random distribution. Changing this value will result in a different symbol distribution. |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Specifies an image to use to style the point. |
N/A |
|
Yes |
Location of the image. Can either be an actual URL or a file path (relative to where the style file is saved in the GeoServer data directory). Should be enclosed in single quotes. |
N/A |
|
Yes |
Format of the image. Must be a valid MIME type (such as |
N/A |
|
No |
Specifies a regular shape to use to style the point. |
N/A |
|
No |
Shape of the mark. Options are |
|
|
No |
Size of the mark in pixels. If the aspect ratio of the mark is not 1:1 (square), will apply to the height of the graphic only, with the width scaled proportionally. |
16 |
|
No |
Specify the center of the symbol relative to the feature location. Value is an |
|
|
No |
Specifies a distance to which to move the symbol relative to the feature. Value is an |
|
|
No |
Specifies the level of transparency. Value of |
|
|
No |
Value (in degrees) or rotation of the mark. Larger values increase counter-clockwise rotation. A value of |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Specifies which attribute to use as the geometry. |
First geometry attribute found (usually named |
|
No |
Unit of measure used for width calculations |
pixel |
The following properties are equivalent to SLD “vendor options”.
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Marks the symbolizer as an obstacle such that labels drawn via a text symbolizer will not be drawn over top of these features. Options are |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Allows for both alpha compositing and color blending options between symbolizers. |
N/A |
|
No |
Allows the rendering engine to use the symbolizer mapping to define a “base” buffer for subsequent compositing and blending using |
|
Examples¶
Basic point¶
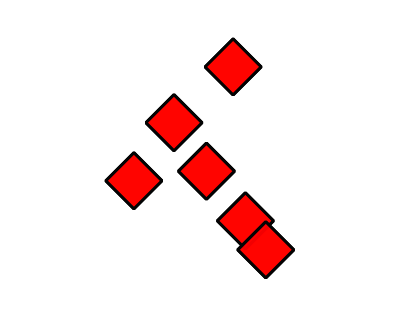
A point symbolizer draws a point at the center of any geometry. It is defined by an external image or a symbol, either of which can be sized and rotated. A mark is a pre-defined symbol that can be drawn at the location of a point. Similar to polygons, marks have both a fill and a stroke. This example shows a point symbolizer that draws semi-transparent red diamonds with black outlines:
feature-styles:
- name: name
rules:
- title: red point
symbolizers:
- point:
symbols:
- mark:
shape: square
fill-color: '#FF0000'
fill-opacity: 0.75
stroke-color: '#000000'
stroke-width: 1.5
stroke-opacity: 1
size: 20
rotation: 45

Basic point¶
Point as image¶
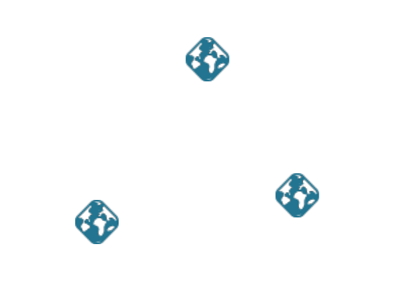
Sometimes it may be useful to use an image to represent certain points. This can be accomplished using the external symbol property, which requires a url and a format. The url should be enclosed in single quotes. The format property is a MIME type image. This example shows a point symbolizer that draws an image centered on each point:
name: point
feature-styles:
- name: name
rules:
- symbolizers:
- point:
symbols:
- external:
url: 'geoserver.png'
format: image/png
size: 16

Point as image¶
Point composition¶
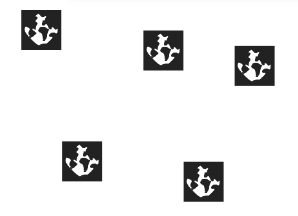
Using more than one point symbolizer allows the composition of more complex symbology. This example shows two symbolizers along with the x-composite parameter in order to subtract a shape from a square mark, allowing the background to show through.
symbolizers:
- point:
symbols:
- mark:
shape: square
fill-color: '#222222'
size: 40
- point:
symbols:
- external:
url: 'stamp.png'
format: image/png
x-composite: xor
size: 40

Point composition¶
Points as arrow heads¶
Sometimes it is useful to generate a point using a CQL expression. The following example generates a point at the end of each line in the shape of an arrow, rotated such that it matches the orientation of the line.
name: arrow
symbolizers:
- line:
stroke-color: '#808080'
stroke-width: 3
- point:
geometry: ${endPoint(the_geom)}
symbols:
- mark:
shape: shape://oarrow
fill-color: '#808080'
size: 30
rotation: ${endAngle(the_geom)}

Point as arrow head¶