Line symbolizer¶
The line symbolizer is used to style linear (1-dimensional) features. It is in some ways the simplest of the symbolizers because it only contains facilities for the stroke (outline) of a feature.
Syntax¶
The full syntax of a line symbolizer is:
symbolizers:
- line:
stroke-color: <color>
stroke-width: <expression>
stroke-opacity: <expression>
stroke-linejoin: <expression>
stroke-linecap: <expression>
stroke-dasharray: <float list>
stroke-dashoffset: <expression>
stroke-graphic:
<graphic_options>
stroke-graphic-fill:
<graphic_options>
offset: <expression>
geometry: <expression>
uom: <text>
x-labelObstacle: <boolean>
x-composite-base: <boolean>
x-composite: <text>
where:
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Color of line features. |
|
|
No |
Width of line features, measured in pixels. |
|
|
No |
Opacity of line features. Valid values are a decimal value between |
|
|
No |
How line segments are joined together. Options are |
|
|
No |
How line features are rendered at their ends. Options are |
|
|
No |
A numeric list signifying length of lines and gaps, creating a dashed effect. Units are pixels, so |
No dash |
|
No |
Number of pixels into the dasharray to offset the drawing of the dash, used to shift the location of the lines and gaps in a dash. |
|
|
No |
A design or pattern to be used along the stroke. Output will always be a linear repeating pattern, and as such is not tied to the value of |
N/A |
|
No |
A design or pattern to be used for the fill of the stroke. The area that is to be filled is tied directly to the value of |
N/A |
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Value in pixels for moving the drawn line relative to the location of the feature. |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Specifies which attribute to use as the geometry. |
First geometry attribute found (usually named |
|
No |
Unit of measure used for width calculations |
pixel |
The following properties are equivalent to SLD “vendor options”.
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Marks the symbolizer as an obstacle such that labels drawn via a text symbolizer will not be drawn over top of these features. Options are |
|
Property |
Required? |
Description |
Default value |
|---|---|---|---|
|
No |
Allows for both alpha compositing and color blending options between symbolizers. |
N/A |
|
No |
Allows the rendering engine to use the symbolizer mapping to define a “base” buffer for subsequent compositing and blending using |
|
Examples¶
Basic line with styled ends¶
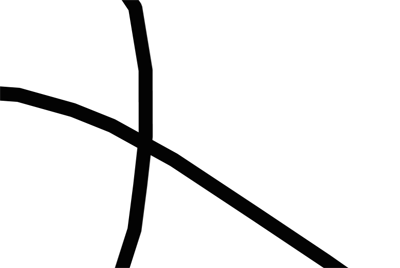
The linejoin and linecap properties can be used to style the joins and ends of any stroke.
This example draws lines with partially transparent black lines with rounded ends and sharp (mitred) corners:
feature-styles:
- rules:
- symbolizers:
- line:
stroke-color: '#000000'
stroke-width: 8
stroke-opacity: 0.5
stroke-linejoin: mitre
stroke-linecap: round

Basic line with styled ends¶
Railroad pattern¶
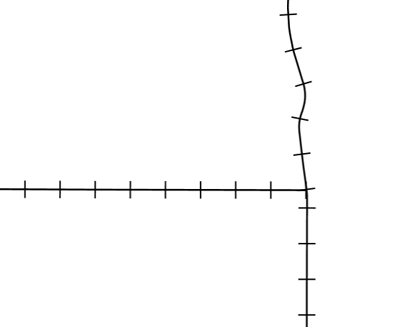
Many maps use a hatched pattern to represent railroads. This can be accomplished by using two line symbolizers, one solid and one dashed. Specifically, the stroke-dasharray property is used to create a dashed line of length 1 every 24 pixels:
name: railroad
feature-styles:
- name: name
rules:
- symbolizers:
- line:
stroke-color: '#000000'
stroke-width: 1
- line:
stroke-color: '#000000'
stroke-width: 12
stroke-dasharray: '1 24'

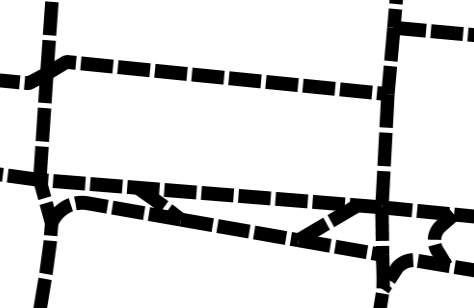
Railroad pattern¶
Specifying sizes in units¶
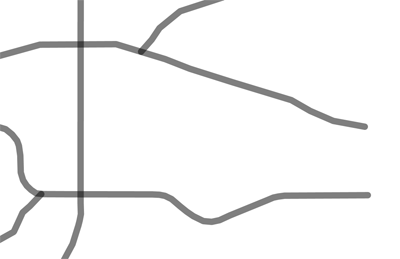
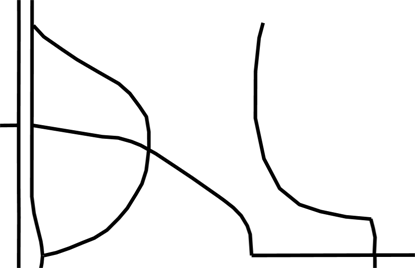
The units for stroke-width, size, and other similar attributes default to pixels, meaning that graphics remain a constant size at different zoom levels. Alternately, units (feet or meters) can be specified for values, so graphics will scale as you zoom in or out. This example draws roads with a fixed width of 8 meters:
feature-styles:
- rules:
- symbolizers:
- line:
stroke-color: '#000000'
stroke-width: '8 m'

Line width measured in meters (zoomed out)¶

Line width measured in meters (zoomed in)¶
The default unit of measure for the symbolizer is defined using uom. This example uses a default of meters to supply distances for stroke-width and stroke-dasharray using meters.
line:
uom: metre
stroke-color: '#000000'
stroke-width: '8'
stroke-dasharray: '20 3'

Line width and spacing in meters¶