发布 Shapefile¶
此教程涵盖了使用 GeoServer 发布 Shapefile 的步骤。
Note
此教程假设 GeoServer 已经在 http://localhost:8080/geoserver 运行。
数据准备¶
首先,我们收集将要发布的数据。
下载
nyc_roads.zip。 这个压缩包包含一个此教程中将用到的纽约市道路的 shapefile.解压
nyc_roads.zip得到新文件夹:nyc_roads。 它包含下面四个文件:nyc_roads.shp nyc_roads.shx nyc_roads.dbf nyc_roads.prj
移动
nyc_roads目录到<GEOSERVER_DATA_DIR>/data,其中<GEOSERVER_DATA_DIR>指的是 GeoServer data directory. 如果 GeoServer 的文件结构没有被更改,那么路径是geoserver/data_dir/data/nyc_roads。
创建新 Workspace¶
以下步骤中我们为 shapefile 创建新 workspace. 一个 workspace 是一种用于聚合相似图层的容器。
Note
如果你希望使用一个已有的 workspace,可以跳过此步骤。通常,我们为每一个工程创建一个 workspace,它将包含相互之间有关联的 stores 和图层。
在 Web 浏览器中打开
http://localhost:8080/geoserver.像 登录 部分描述的那样登入 GeoServer.
导航到 .

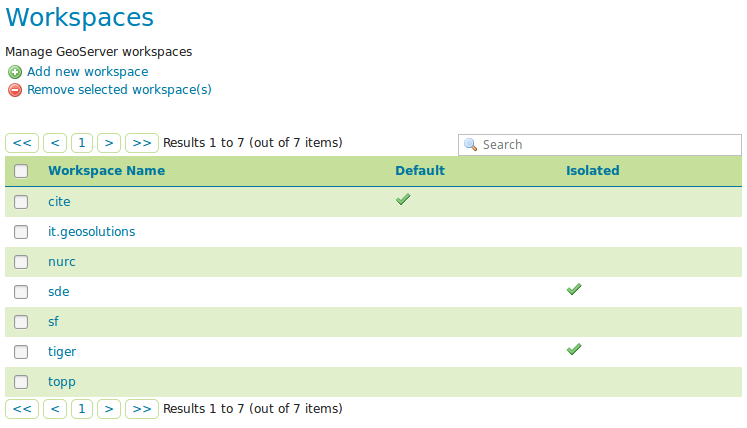
Workspaces 页面¶
点击 Add new workspace 按钮.
你将会被要求输入 Name 和 Namespace URI.

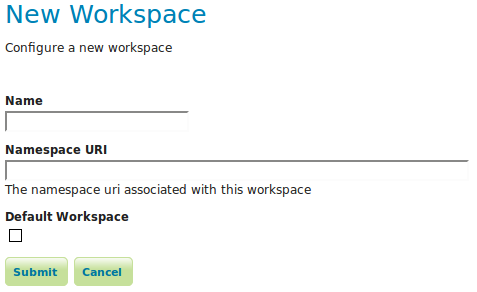
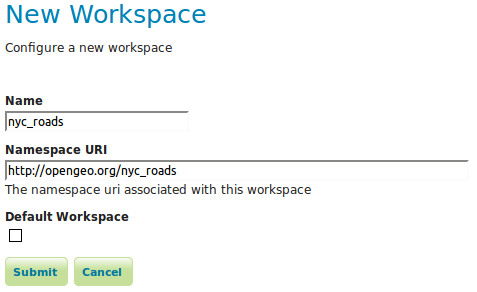
配置新 workspace¶
输入
nyc作为 Name ,http://geoserver.org/nyc作为:guilabel:Namespace URI.Note
一个 workspace 名是用于描述项目的标识符。它必须不超过10个字符长,且不能含有空格。而一个 Namespace URI (Uniform Resource Identifier,统一资源标识符) 通常可以是一个和项目有关的、追加了一个尾部标识符来表明 workspace 的 URL. Namespace URI 不必指向一个真实存在的 Web 地址。

nyc workspace¶
点击 Submit 按钮。
nycworkspace 将被添加到 Workspaces 列表。
创建一个 Store¶
创建完成 workspace 后,我们就准备好添加新 store 了。 Store 告诉 GeoServer 如何连接到 shapefile.
导航到 .
你应当能看到一个 store 的列表,它包含了 store 的类型和它隶属于的 workspace。
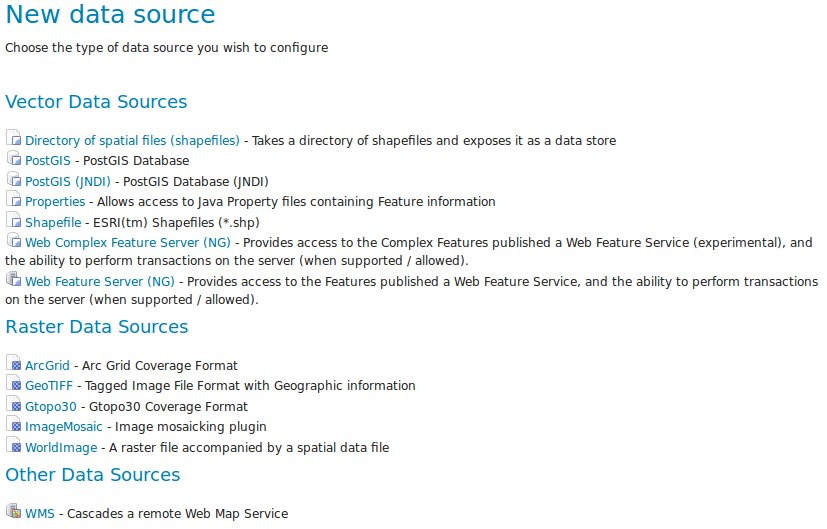
为了添加 shapefile,你需要创建新 store. 点击 Add new Store 按钮。你将被重定向到 GeoServer 所支持的数据源列表。请注意,数据源支持是可拓展的,所以你的列表可能和图里的有所不同。

Stores¶
点击 Shapefile. 系统会展示 New Vector Data Source 页面。
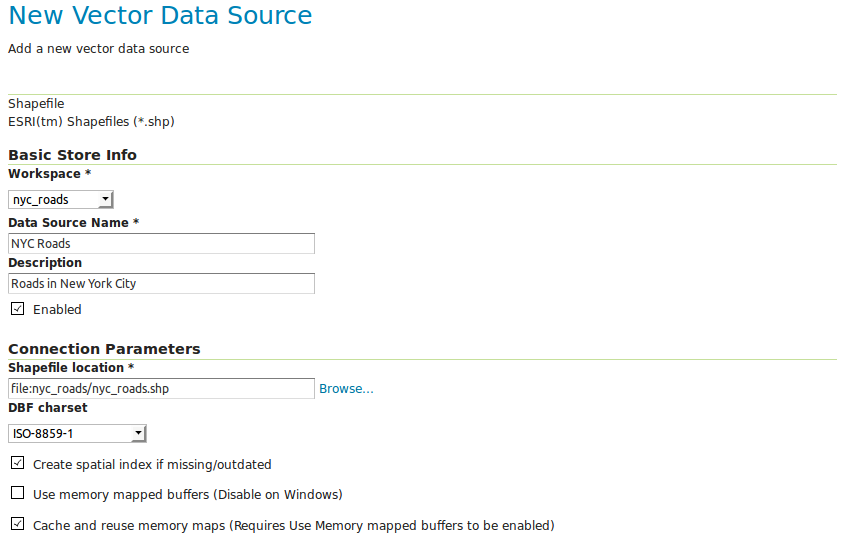
首先,设置 Basic Store Info.
从下拉列表中选择 workspace
nyc.输入
NYC Roads作为 Data Source Name .输入一个简短的介绍(Description) (例如 “Roads in New York City”)。
在 Connection Parameters 下,找到 shapefile 的 URL。通常是
nyc_roads/nyc_roads.shp.
基础数据存储信息(Basic Store Info)和连接参数(Connection Parameters)¶
点击 Save 来保存更改。你将被重定向到 New Layer 页面来配置
nyc_roads图层。
创建图层¶
我们已经创建了 store ,现在我们可以发布图层了。
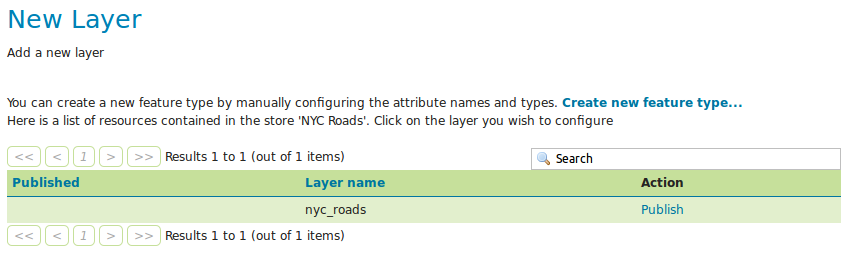
在 New Layer 页面上,点击
nyc_roads图层名旁的 Publish.
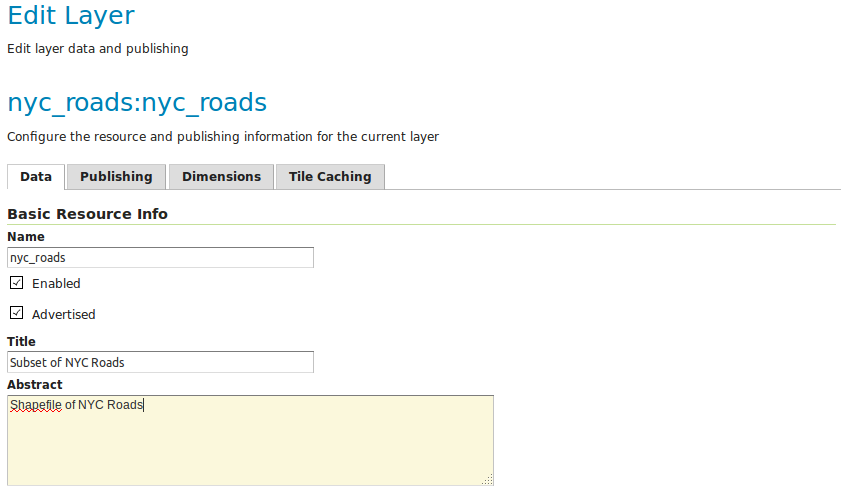
新图层¶
Edit Layer 页面定义了图层的数据和发布参数信息。为
nyc_roads图层输入一个简短的标题(Title)和摘要(Abstract)。
基本资源信息¶
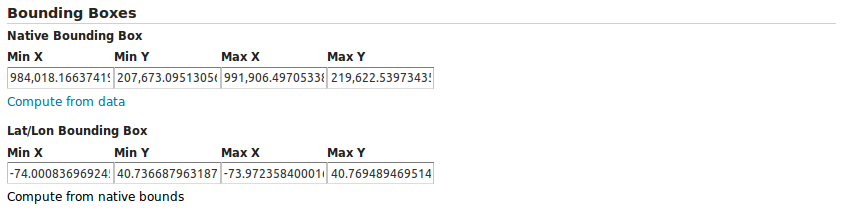
依次点击 Compute from data > Compute from native bounds 来生成图层的限制框(bounding boxes)。

生成限制框¶
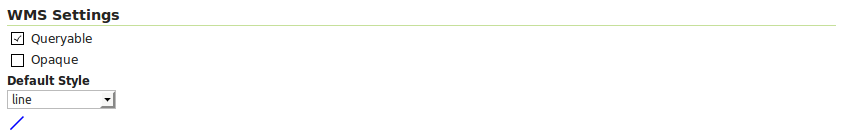
点击页面顶部的 Publishing 选项卡。
我们可以在这里设置图层样式。在 WMS Settings 下,确保默认样式(Default Style)被设置为了 line.

选择默认样式¶
滚动到页面底部,点击 Save 来结束图层配置。
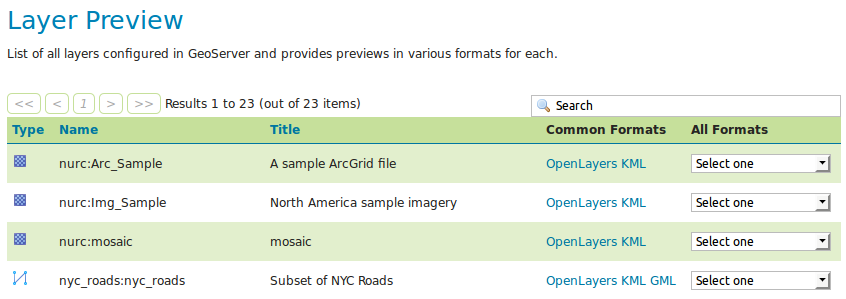
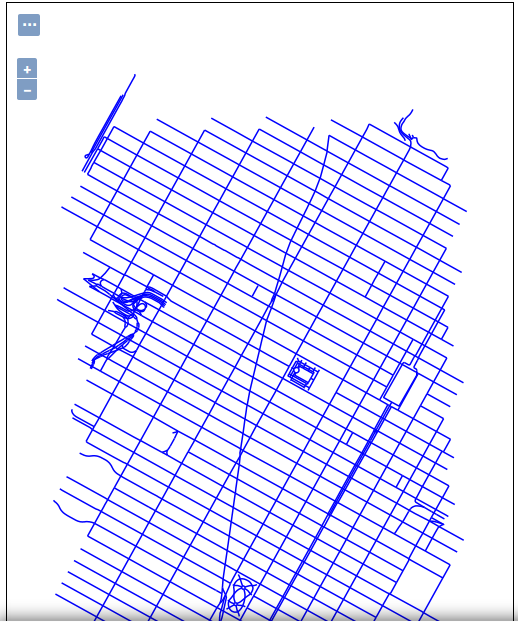
预览图层¶
为了验证 nyc_roads 图层已被正确发布,我们可以预览它。