3.5. Rasters¶
Finally we will look at using CSS styling for the portrayal of raster data.
Raster Symbology¶
Review of raster symbology:
Raster data is Grid Coverage where values have been recorded in a regular array. In OGC terms a Coverage can be used to look up a value or measurement for each location.
When queried with a “sample” location:
A grid coverage can determine the appropriate array location and retrieve a value. Different techniques may be used interpolate an appropriate value from several measurements (higher quality) or directly return the “nearest neighbor” (faster).
A vector coverages would use a point-in-polygon check and return an appropriate attribute value.
A scientific model can calculate a value for each sample location
Many raster formats organize information into bands of content. Values recorded in these bands and may be mapped into colors for display (a process similar to theming an attribute for vector data).
For imagery the raster data is already formed into red, green and blue bands for display.
As raster data has no inherent shape, the format is responsible for describing the orientation and location of the grid used to record measurements.
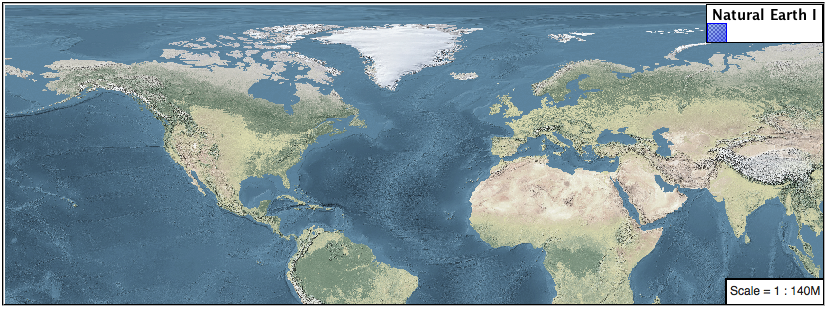
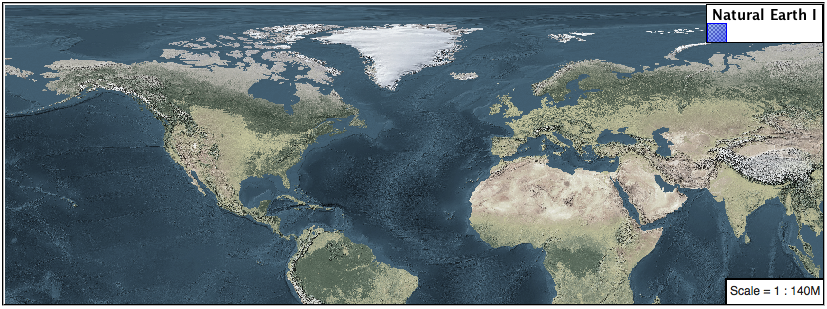
These raster examples use a digital elevation model consisting of a single band of height measurements. The imagery examples use an RGB image that has been hand coloured for use as a base map.
Reference:
Raster Symbology (User Manual | CSS Property Listing )
Rasters (User Manual | CSS Cookbook );
Point (User Manual | SLD Reference )
The exercise makes use of the usgs:dem and ne:ne1 layers.
3.5.1. Image¶
The raster-channels is the key property for display of images and raster data. The value auto is recommended, allowing the image format to select the appropriate red, green and blue channels for display.
Navigate to the Styles page.
Click Add a new style and choose the following:
Name:
image_example
Workspace:
No workspace
Format:
CSS
Replace the initial CSS definition with:
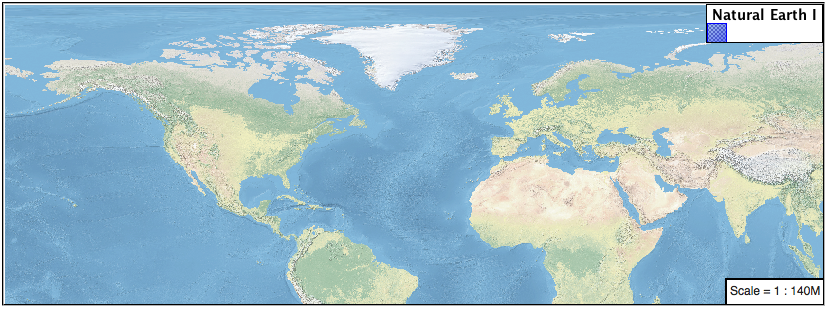
* { raster-channels: auto; }
And use the Layer Preview tab to preview the result.

If required a list three band numbers can be supplied (for images recording in several wavelengths) or a single band number can be used to view a grayscale image.
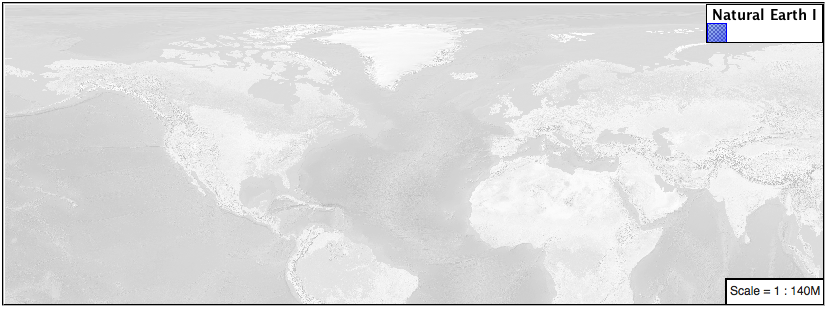
* { raster-channels: 2; }
Isolating just the green band (it will be drawn as a grayscale image):

3.5.2. DEM¶
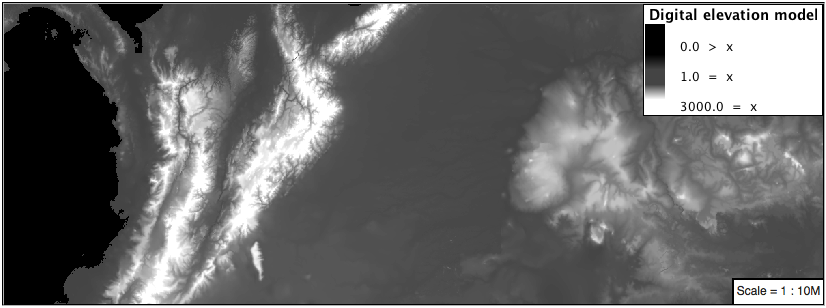
A digital elevation model is an example of raster data made up of measurements, rather than colors information.
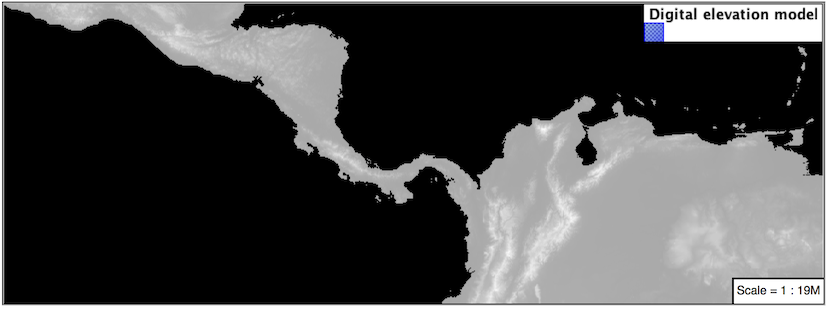
The usgs:dem layer used for this exercise:
Return to the Styles page.
Click Add a new style and choose the following:
Name:
raster_example
Workspace:
No workspace
Format:
CSS
When we use the raster-channels property set to auto the rendering engine will select our single band of raster content, and do its best to map these values into a grayscale image. Replace the content of the style with:
* { raster-channels: auto; }
Use the Layer Preview tab to preview the result. The range produced in this case from the highest and lowest values.

We can use a bit of image processing to emphasis the generated color mapping by making use raster-contrast-enhancement.
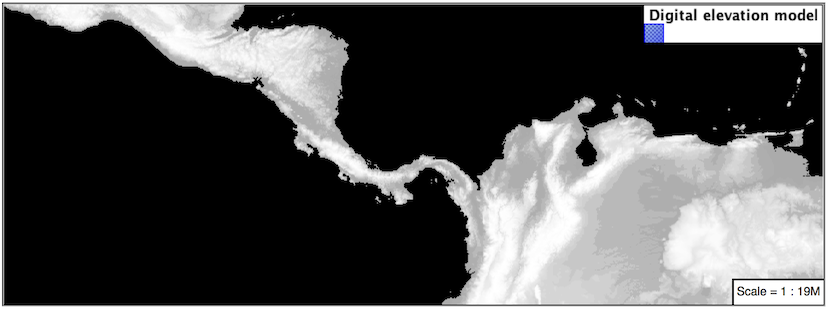
* { raster-channels: 1; raster-contrast-enhancement: histogram; }
Image processing of this sort should be used with caution as it does distort the presentation (in this case making the landscape look more varied then it is in reality.

3.5.2.1. Color Map¶
The approach of mapping a data channel directly to a color channel is only suitable to quickly look at quantitative data.
For qualitative data (such as land use) or simply to use color, we need a different approach:
Apply the following CSS to our usgs:DEM layer:
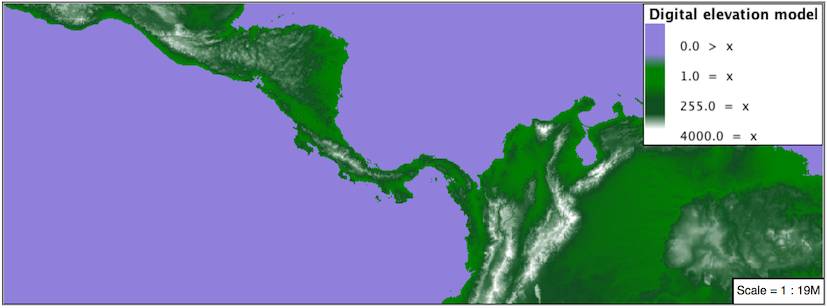
* { raster-channels: auto; raster-color-map: color-map-entry(#9080DB, 0) color-map-entry(#008000, 1) color-map-entry(#105020, 255) color-map-entry(#FFFFFF, 4000); }
Resulting in this artificial color image:

An opacity value can also be used with color-map-entry.
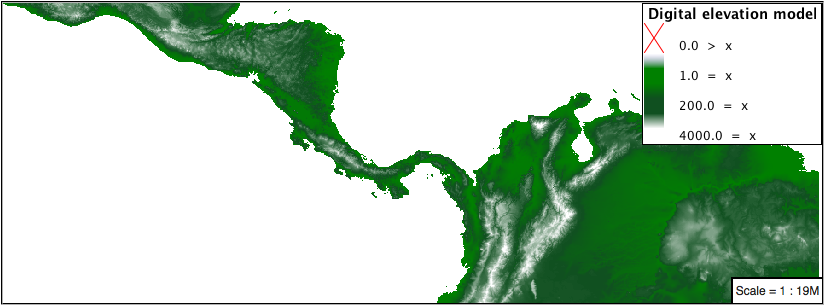
* { raster-channels: auto; raster-color-map: color-map-entry(#9080DB, 0, 0.0) color-map-entry(#008000, 1, 1.0) color-map-entry(#105020, 200, 1.0) color-map-entry(#FFFFFF, 4000, 1.0); }
Allowing the areas of zero height to be transparent:

Raster format for GIS work often supply a “no data” value, or contain a mask, limiting the dataset to only the locations with valid information.
3.5.2.2. Custom¶
We can use what we have learned about color maps to apply a color brewer palette to our data.
This exploration focuses on accurately communicating differences in value, rather than strictly making a pretty picture. Care should be taken to consider the target audience and medium used during palette selection.
Restore the
raster_exampleCSS style to the following:* { raster-channels: auto; }
Producing the following map preview.

To start with we can provide our own grayscale using two color map entries.
* { raster-channels: auto; raster-color-map: color-map-entry(#000000, 0) color-map-entry(#FFFFFF, 4000); }
Use the Map tab to zoom in and take a look.
This is much more direct representation of the source data. We have used our knowledge of elevations to construct a more accurate style.

While our straightforward style is easy to understand, it does leave a bit to be desired with respect to clarity.
The eye has a hard time telling apart dark shades of black (or bright shades of white) and will struggle to make sense of this image. To address this limitation we are going to switch to the ColorBrewer 9-class PuBuGn palette. This is a sequential palette that has been hand tuned to communicate a steady change of values.

Update your style with the following:
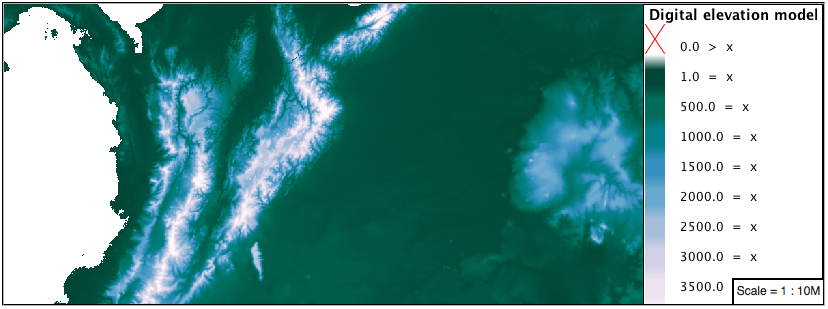
* { raster-channels: auto; raster-color-map: color-map-entry(#014636, 0) color-map-entry(#016c59, 500) color-map-entry(#02818a,1000) color-map-entry(#3690c0,1500) color-map-entry(#67a9cf,2000) color-map-entry(#a6bddb,2500) color-map-entry(#d0d1e6,3000) color-map-entry(#ece2f0,3500) color-map-entry(#fff7fb,4000); }

A little bit of work with alpha (to mark the ocean as a no-data section):
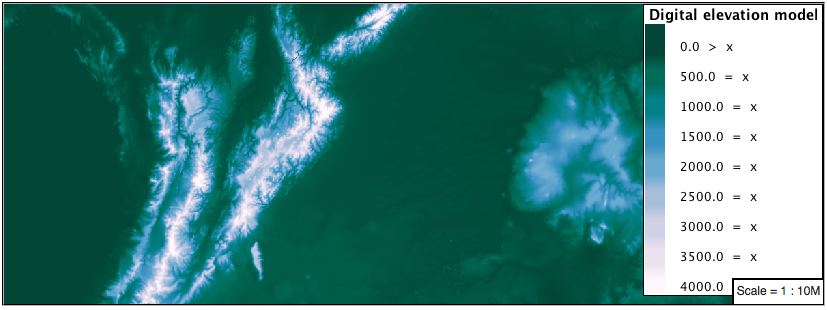
* { raster-channels: auto; raster-color-map: color-map-entry(#014636, 0,0) color-map-entry(#014636, 1) color-map-entry(#016c59, 500) color-map-entry(#02818a,1000) color-map-entry(#3690c0,1500) color-map-entry(#67a9cf,2000) color-map-entry(#a6bddb,2500) color-map-entry(#d0d1e6,3000) color-map-entry(#ece2f0,3500) color-map-entry(#fff7fb,4000); }
And we are done:

3.5.2.3. Bonus¶
3.5.3. Explore Contrast Enhancement¶
A special effect that is effective with grayscale information is automatic contrast adjustment.
Make use of a simple contrast enhancement with
usgs:dem:* { raster-channels: auto; raster-contrast-enhancement: normalize; }
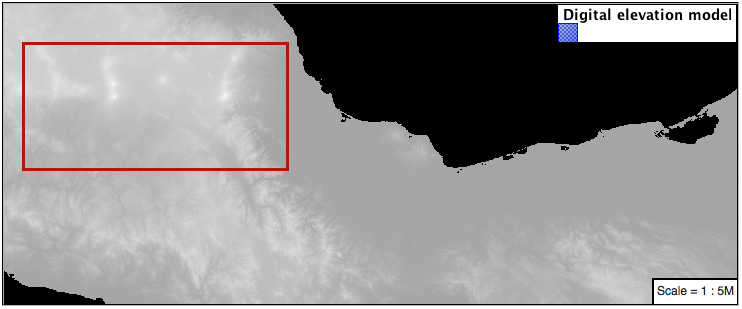
Can you explain what happens when zoom in to only show a land area (as indicated with the bounding box below)?

Note
Discussion provided at the end of the workbook.
3.5.4. Challenge Intervals¶
The raster-color-map-type property dictates how the values are used to generate a resulting color.
ramp is used for quantitative data, providing a smooth interpolation between the provided color values.
intervals provides categorization for quantitative data, assigning each range of values a solid color.
values is used for qualitative data, each value is required to have a color-map-entry or it will not be displayed.
Challenge: Update your DEM example to use intervals for presentation. What are the advantages of using this approach for elevation data?
Note
Answer provided at the end of the workbook.
Instructor Notes
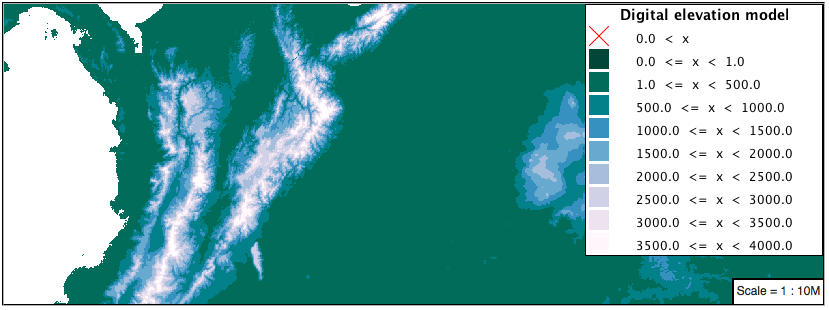
By using intervals it becomes very clear how relatively flat most of the continent is. The ramp presentation provided lots of fascinating detail which distracted from this fact.
Here is style for you to cut and paste:
* { raster-channels: auto; raster-color-map: color-map-entry(#014636, 0,0) color-map-entry(#014636, 1) color-map-entry(#016c59, 500) color-map-entry(#02818a,1000) color-map-entry(#3690c0,1500) color-map-entry(#67a9cf,2000) color-map-entry(#a6bddb,2500) color-map-entry(#d0d1e6,3000) color-map-entry(#ece2f0,3500) color-map-entry(#fff7fb,4000); raster-color-map-type: intervals; }

3.5.5. Explore Image Processing¶
Additional properties are available to provide slight image processing during visualization.
Note
In this section are we going to be working around a preview issue where only the top left corner of the raster remains visible during image processing. This issue has been reported as GEOS-6213.
Image processing can be used to enhance the output to highlight small details or to balance images from different sensors allowing them to be compared.
The raster-contrast-enhancement property is used to turn on a range of post processing effects. Settings are provided for normalize or histogram or none;
* { raster-channels: auto; raster-contrast-enhancement: normalize; }
Producing the following image:

The raster-gamma property is used adjust the brightness of raster-contrast-enhancement output. Values less than 1 are used to brighten the image while values greater than 1 darken the image.
* { raster-channels: auto; raster-contrast-enhancement: none; raster-gamma: 1.5; }
Providing the following effect:

3.5.6. Challenge Clear Digital Elevation Model Presentation¶
Now that you have seen the data on screen and have a better understanding how would you modify our initial gray-scale example?
Challenge: Use what you have learned to present the
usgs:demclearly.Note
Answer provided at the end of the workbook.
Instructor Notes
The original was a dark mess, students will hopefully make use of the mid-tones (or even check color brewer) in order to fix this. I have left the ocean dark so the mountains can stand out more.
* { raster-channels: auto; raster-color-map: color-map-entry(#000000, 0) color-map-entry(#444444, 1) color-map-entry(#FFFFFF, 3000); }

3.5.7. Challenge Raster Opacity¶
There is a quick way to make raster data transparent, raster-opacity property works in the same fashion as with vector data. The raster as a whole will be drawn partially transparent allow content from other layers to provide context.
Challenge: Can you think of an example where this would be useful?
Note
Discussion provided at the end of the workbook.