LineSymbolizer¶
A LineSymbolizer styles features as lines. Lines are one-dimensional geometries that have both position and length. Each line is comprised of one or more line segments, and has either two ends or none (if it is closed).
Syntax¶
A <LineSymbolizer> contains an optional <Geometry> element,
and a required <Stroke> element specifying the line symbology.
Tag |
Required? |
Description |
|
No |
Specifies the geometry to be rendered. |
|
Yes |
Specifies the styling for the line. |
|
No |
Specifies the perpendicular offset for the current line |
Geometry¶
The <Geometry> element is optional.
If present, it specifies the featuretype property from which to obtain the geometry to style
using the PropertyName element.
See also Geometry transformations in SLD for GeoServer extensions for specifying geometry.
Any kind of geometry may be styled with a <LineSymbolizer>.
Point geometries are treated as lines of zero length, with a horizontal orientation.
For polygonal geometries the boundary (or boundaries) are used as the lines,
each line being a closed ring with no ends.
Stroke¶
The <Stroke> element specifies the styling of a line.
There are three elements that can be included inside the <Stroke> element.
Tag |
Required? |
Description |
|
No |
Renders the pixels of the line with a repeated pattern. |
|
No |
Renders the line with a repeated linear graphic. |
|
0..N |
Determines the stroke styling parameters. |
GraphicFill¶
The <GraphicFill> element specifies that the pixels of the line are to be filled
with a repeating graphic image or symbol.
The graphic is specified by a <Graphic> sub-element,
which is described in the PointSymbolizer Graphic section.
GraphicStroke¶
The <GraphicStroke> element specifies the line is to be drawn
using a repeated graphic image or symbol following the line.
The graphic is specified by a <Graphic> sub-element,
which is described in the PointSymbolizer Graphic section.
The spacing of the graphic symbol can be specified using the <Size> element in the <Graphic> element,
or the <CSSParameter name="stroke-dasharray"> in the Stroke element.
CssParameter¶
The <CssParameter> elements describe the basic styling of the line.
Any number of <CssParameter> elements can be specified.
The name attribute indicates what aspect of styling an element specifies,
using the standard CSS/SVG styling model.
The content of the element supplies the
value of the styling parameter.
The value may contain expressions.
The following parameters are supported:
Parameter |
Required? |
Description |
|
No |
Specifies the solid color given to the line, in the form |
|
No |
Specifies the width of the line in pixels. Default is |
|
No |
Specifies the opacity (transparency) of the line. The value is a number are between |
|
No |
Determines how lines are rendered at intersections of line segments. Possible values are |
|
No |
Determines how lines are rendered at their ends. Possible values are |
|
No |
Encodes a dash pattern as a series of numbers separated by spaces. Odd-indexed numbers (first, third, etc) determine the length in pxiels to draw the line, and even-indexed numbers (second, fourth, etc) determine the length in pixels to blank out the line. Default is an unbroken line. Starting from version 2.1 dash arrays can be combined with graphic strokes to generate complex line styles with alternating symbols or a mix of lines and symbols. |
|
No |
Specifies the distance in pixels into the |
PerpendicularOffset¶
The <PerpendicularOffset> element is optional. It is native to the SE 1.1 specification, but supported also
in SLD 1.0 as a vendor extension.
If present, it makes the renderer draw a line parallel to the original one, at the given distance. When applied on lines, positive values generate a parallel line on the left hand side, negative values on the right hand side. When applied on polygons instead, positive is interpreted as outwards, negative as inwards.
As most properties, <PerpendicularOffset> accepts expressions.
Care should be taken when using it, as it might become a performance bottleneck. When offsetting lines a fast offset algorithm is used, which works well at small distances, but can generate visible artifacts at higher values. When working against polygons the fast offset line algorithm is used up to 3 pixels away from the original geometry, after that a full buffer algorithm is used instead, which always provides correct results, but is significantly more expensive.
Basic Example¶
The following symbolizer is taken from the Lines section in the SLD Cookbook.
1 <LineSymbolizer>
2 <Stroke>
3 <CssParameter name="stroke">#0000FF</CssParameter>
4 <CssParameter name="stroke-width">3</CssParameter>
5 <CssParameter name="stroke-dasharray">5 2</CssParameter>
6 </Stroke>
7 </LineSymbolizer>
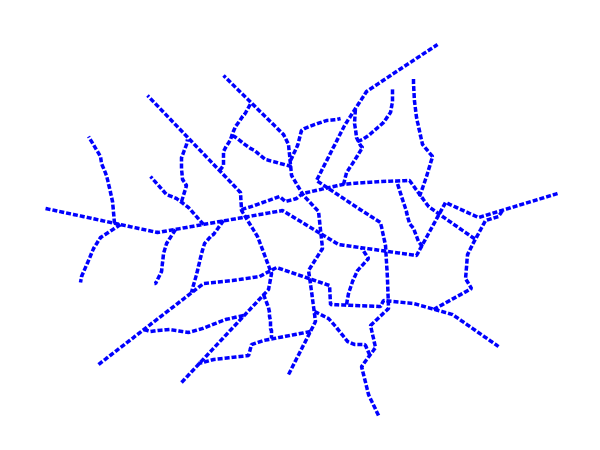
The symbolizer styles a feature as a dashed blue line of width 3 pixels.

Dashed blue line¶
Offsetting lines¶
The following style excerpt generates a solid line, and then a dashed blue line 3 pixels on the left of it.
1 <LineSymbolizer>
2 <Stroke>
3 <CssParameter name="stroke">#000000</CssParameter>
4 <CssParameter name="stroke-width">2</CssParameter>
5 </Stroke>
6 </LineSymbolizer>
7 <LineSymbolizer>
8 <Stroke>
9 <CssParameter name="stroke">#0000FF</CssParameter>
10 <CssParameter name="stroke-width">3</CssParameter>
11 <CssParameter name="stroke-dasharray">5 2</CssParameter>
12 </Stroke>
13 <PerpendicularOffset>3</PerpendicularOffset>
14 </LineSymbolizer>

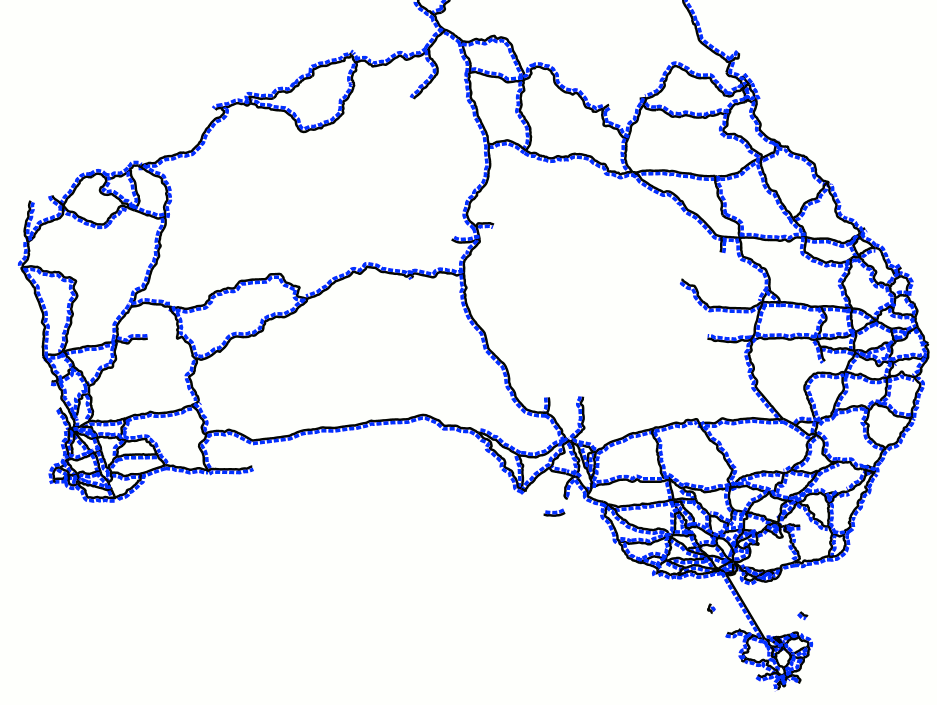
Left offset dashed line¶
Offsetting polygons¶
The following style excerpt builds a inward offset line for polygons.
1 <PolygonSymbolizer>
2 <Stroke>
3 <CssParameter name="stroke">#000000</CssParameter>
4 <CssParameter name="stroke-width">2</CssParameter>
5 </Stroke>
6 </PolygonSymbolizer>
7 <LineSymbolizer>
8 <Stroke>
9 <CssParameter name="stroke">#AAAAAA</CssParameter>
10 <CssParameter name="stroke-width">3</CssParameter>
11 </Stroke>
12 <PerpendicularOffset>-2</PerpendicularOffset>
13 </LineSymbolizer>

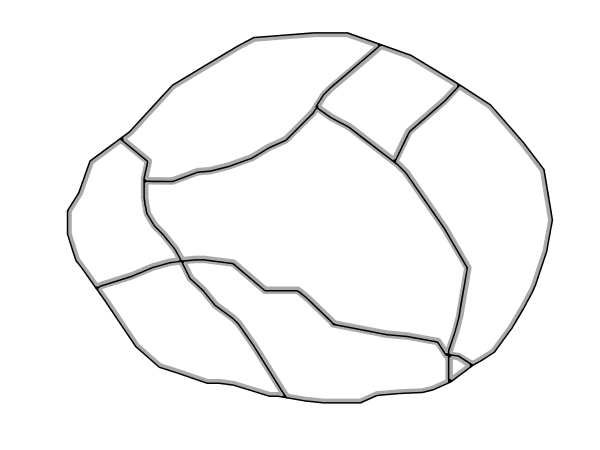
Inwards offset line¶