Points¶
Points are seemingly the simplest type of shape, possessing only position and no other dimensions. MBStyle has a circle type that can be styled to represent a point.
Example points layer¶
The points layer used for the examples below contains name and population information for the major cities of a fictional country. For reference, the attribute table for the points in this layer is included below.
|
|
|
|---|---|---|
point.1 |
Borfin |
157860 |
point.2 |
Supox City |
578231 |
point.3 |
Ruckis |
98159 |
point.4 |
Thisland |
34879 |
point.5 |
Synopolis |
24567 |
point.6 |
San Glissando |
76024 |
point.7 |
Detrania |
205609 |
Simple point¶
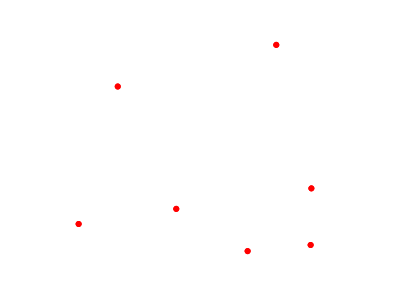
This example specifies points be styled as red circles with a diameter of 6 pixels.

Simple point¶
Code¶
Download the "Simple point" MBStyle JSON
1{
2 "version": 8,
3 "name": "point-circle-test",
4 "layers": [
5 {
6 "id": "point",
7 "type": "circle",
8 "paint": {
9 "circle-radius": 3,
10 "circle-color": "#FF0000",
11 "circle-pitch-scale": "map"
12 }
13 }
14 ]
15}
Details¶
There is one layer in this MBStyle, which is the simplest possible situation. The “version” must always be set to 8. Layers is required for any MBStyle as an array. “id” is required and is a unique name for that layer. For our examples we will be setting the “type” to “circle”.
Simple point with stroke¶
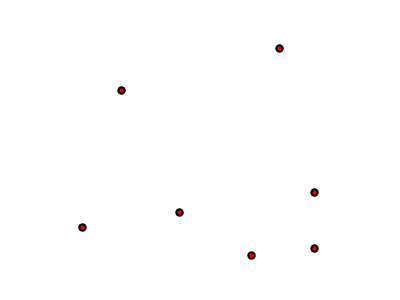
This example adds a stroke (or border) around the Simple point, with the stroke colored black and given a thickness of 2 pixels.

Simple point with stroke¶
Code¶
Download the "Simple point with stroke" MBStyle JSON
1{
2 "version": 8,
3 "name": "point-circle-test",
4 "layers": [
5 {
6 "id": "point",
7 "type": "circle",
8 "paint": {
9 "circle-radius": 3,
10 "circle-color": "#FF0000",
11 "circle-pitch-scale": "map",
12 "circle-stroke-color": "#000000",
13 "circle-stroke-width": 2
14 }
15 }
16 ]
17}
Details¶
This example is similar to the Simple point example. Lines 12-13 specify the stroke,
with line 12 setting the color to black ('#000000') and line 13 setting the width to 2 pixels.