Points¶
While points are seemingly the simplest type of shape, possessing only position and no other dimensions, there are many different ways that a point can be styled in YSLD.
Example points layer¶
The points layer used for the examples below contains name and population information for the major cities of a fictional country. For reference, the attribute table for the points in this layer is included below.
|
|
|
|---|---|---|
point.1 |
Borfin |
157860 |
point.2 |
Supox City |
578231 |
point.3 |
Ruckis |
98159 |
point.4 |
Thisland |
34879 |
point.5 |
Synopolis |
24567 |
point.6 |
San Glissando |
76024 |
point.7 |
Detrania |
205609 |
Simple point¶
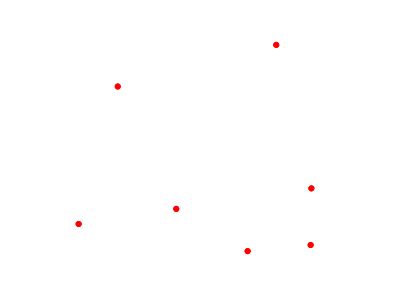
This example specifies points be styled as red circles with a diameter of 6 pixels.

Simple point¶
Code¶
Download the "Simple point" YSLD
1 title: 'YSLD Cook Book: Simple Point'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 6
8 symbols:
9 - mark:
10 shape: circle
11 fill-color: '#FF0000'
Details¶
There is one rule in one feature style for this YSLD, which is the simplest possible situation. (All subsequent examples will contain one rule and one feature style unless otherwise specified.) Styling points is accomplished via the point symbolizer (lines 6-11). Line 10 specifies the shape of the symbol to be a circle, with line 11 determining the fill color to be red ('#FF0000'). Line 7 sets the size (diameter) of the graphic to be 6 pixels.
Simple point with stroke¶
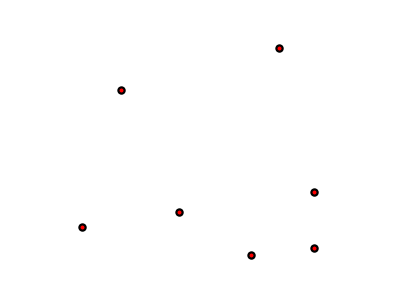
This example adds a stroke (or border) around the Simple point, with the stroke colored black and given a thickness of 2 pixels.

Simple point with stroke¶
Code¶
Download the "Simple point with stroke" YSLD
1 title: 'YSLD Cook Book: Simple point with stroke'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 6
8 symbols:
9 - mark:
10 shape: circle
11 stroke-color: '#000000'
12 stroke-width: 2
13 fill-color: '#FF0000'
Details¶
This example is similar to the Simple point example. Lines 11-12 specify the stroke, with line 11 setting the color to black ('#000000') and line 12 setting the width to 2 pixels.
Rotated square¶
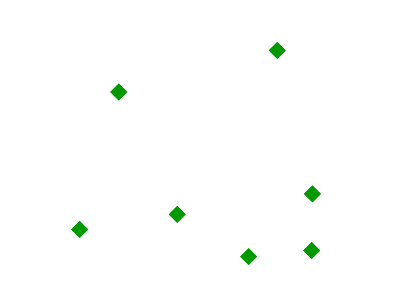
This example creates a square instead of a circle, colors it green, sizes it to 12 pixels, and rotates it by 45 degrees.

Rotated square¶
Code¶
Download the "Rotated square" YSLD
1 title: 'YSLD Cook Book: Rotated square'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 12
8 rotation: 45
9 symbols:
10 - mark:
11 shape: square
12 fill-color: '#009900'
Details¶
In this example, line 11 sets the shape to be a square, with line 12 setting the color to a dark green (009900). Line 7 sets the size of the square to be 12 pixels, and line 8 sets the rotation to 45 degrees.
Transparent triangle¶
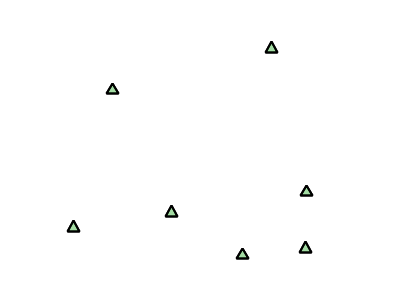
This example draws a triangle, creates a black stroke identical to the Simple point with stroke example, and sets the fill of the triangle to 20% opacity (mostly transparent).

Transparent triangle¶
Code¶
Download the "Transparent triangle" YSLD
1 title: 'YSLD Cook Book: Transparent triangle'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 12
8 symbols:
9 - mark:
10 shape: triangle
11 stroke-color: '#000000'
12 stroke-width: 2
13 fill-color: '#009900'
14 fill-opacity: 0.2
Details¶
In this example, line 10 once again sets the shape, in this case to a triangle. Line 13 sets the fill color to a dark green ('#009900') and line 14 sets the opacity to 0.2 (20% opaque). An opacity value of 1 means that the shape is drawn 100% opaque, while an opacity value of 0 means that the shape is drawn 0% opaque, or completely transparent. The value of 0.2 (20% opaque) means that the fill of the points partially takes on the color and style of whatever is drawn beneath it. In this example, since the background is white, the dark green looks lighter. Were the points imposed on a dark background, the resulting color would be darker. Lines 11-12 set the stroke color to black ('#000000') and width to 2 pixels. Finally, line 7 sets the size of the point to be 12 pixels in diameter.
Point as graphic¶
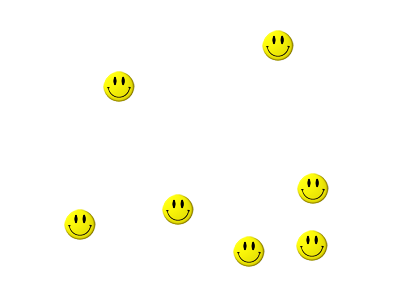
This example styles each point as a graphic instead of as a simple shape.

Point as graphic¶
Code¶
Download the "Point as graphic" YSLD
1 title: 'YSLD Cook Book: Point as graphic'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 32
8 symbols:
9 - external:
10 url: smileyface.png
11 format: image/png
Details¶
This style uses a graphic instead of a simple shape to render the points. In YSLD, this is known as an external, to distinguish it from the commonly-used shapes such as squares and circles that are “internal” to the renderer. Lines 9-11 specify the details of this graphic. Line 10 sets the path and file name of the graphic, while line 11 indicates the format (MIME type) of the graphic (image/png). In this example, the graphic is contained in the same directory as the YSLD, so no path information is necessary in line 10, although a full URL could be used if desired. Line 7 determines the size of the displayed graphic; this can be set independently of the dimensions of the graphic itself, although in this case they are the same (32 pixels). Should a graphic be rectangular, the size value will apply to the height of the graphic only, with the width scaled proportionally.

Graphic used for points¶
Point with default label¶
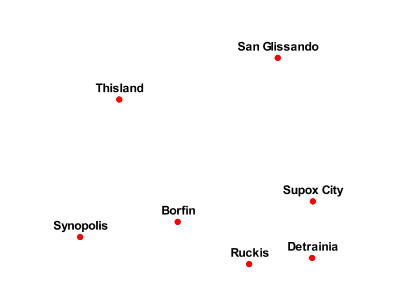
This example shows a text label on the Simple point that displays the “name” attribute of the point. This is how a label will be displayed in the absence of any other customization.

Point with default label¶
Code¶
Download the "Point with default label" YSLD
1 title: 'YSLD Cook Book: Point with default label'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 6
8 symbols:
9 - mark:
10 shape: circle
11 fill-color: '#FF0000'
12 - text:
13 label: ${name}
14 fill-color: '#000000'
15 font-family: Serif
16 font-size: 10
17 font-style: normal
18 font-weight: normal
19 placement: point
Details¶
Lines 2-11, which contain the point symbolizer, are identical to the Simple point example above. The label is set in the text symbolizer on lines 12-19. Line 13 determines what text to display in the label, which in this case is the value of the “name” attribute. (Refer to the attribute table in the Example points layer section if necessary.) Line 15 sets the text color. All other details about the label are set to the renderer default, which here is Times New Roman font, font color black, and font size of 10 pixels. The bottom left of the label is aligned with the center of the point.
Point with styled label¶
This example improves the label style from the Point with default label example by centering the label above the point and providing a different font name and size.

Point with styled label¶
Code¶
Download the "Point with styled label" YSLD
1 title: 'YSLD Cook Book: Point with styled label'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 6
8 symbols:
9 - mark:
10 shape: circle
11 fill-color: '#FF0000'
12 - text:
13 label: ${name}
14 fill-color: '#000000'
15 font-family: Arial
16 font-size: 12
17 font-style: normal
18 font-weight: bold
19 placement: point
20 anchor: [0.5,0.0]
21 displacement: [0,5]
Details¶
In this example, lines 2-11 are identical to the Simple point example above. The <TextSymbolizer> on lines 12-21 contains many more details about the label styling than the previous example, Point with default label. Line 13 once again specifies the “name” attribute as text to display. Lines 15-18 set the font information: line 15 sets the font family to be “Arial”, line 16 sets the font size to 12, line 17 sets the font style to “normal” (as opposed to “italic” or “oblique”), and line 18 sets the font weight to “bold” (as opposed to “normal”). Lines 19-21 determine the placement of the label relative to the point. The anchor (line 20) sets the point of intersection between the label and point, which here sets the point to be centered (0.5) horizontally axis and bottom aligned (0.0) vertically with the label. There is also displacement (line 21), which sets the offset of the label relative to the line, which in this case is 0 pixels horizontally and 5 pixels vertically . Finally, line 14 sets the font color of the label to black ('#000000').
The result is a centered bold label placed slightly above each point.
Point with rotated label¶
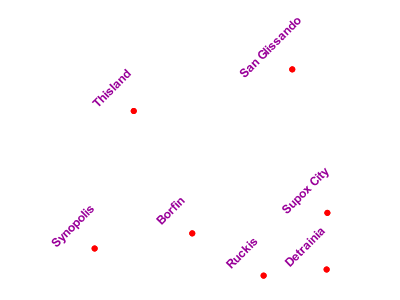
This example builds on the previous example, Point with styled label, by rotating the label by 45 degrees, positioning the labels farther away from the points, and changing the color of the label to purple.

Point with rotated label¶
Code¶
Download the "Point with rotated label" YSLD
1 title: 'YSLD Cook Book: Point with rotated label'
2 feature-styles:
3 - name: name
4 rules:
5 - symbolizers:
6 - point:
7 size: 6
8 symbols:
9 - mark:
10 shape: circle
11 fill-color: '#FF0000'
12 - text:
13 label: ${name}
14 fill-color: '#990099'
15 font-family: Arial
16 font-size: 12
17 font-style: normal
18 font-weight: bold
19 placement: point
20 anchor: [0.5,0.0]
21 displacement: [0,25]
22 rotation: -45
Details¶
This example is similar to the Point with styled label, but there are three important differences. Line 21 specifies 25 pixels of vertical displacement. Line 22 specifies a rotation of “-45” or 45 degrees counter-clockwise. (Rotation values increase clockwise, which is why the value is negative.) Finally, line 14 sets the font color to be a shade of purple ('#99099').
Note that the displacement takes effect before the rotation during rendering, so in this example, the 25 pixel vertical displacement is itself rotated 45 degrees.
Attribute-based point¶
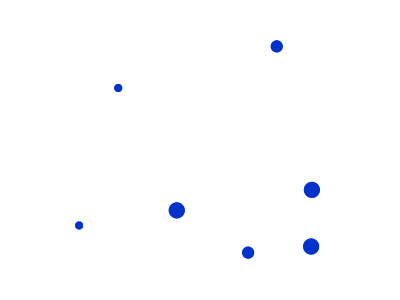
This example alters the size of the symbol based on the value of the population (“pop”) attribute.

Attribute-based point¶
Code¶
Download the "Attribute-based point" YSLD
1 title: 'YSLD Cook Book: Attribute-based point'
2 feature-styles:
3 - name: name
4 rules:
5 - name: SmallPop
6 title: 1 to 50000
7 filter: ${pop < '50000'}
8 symbolizers:
9 - point:
10 size: 8
11 symbols:
12 - mark:
13 shape: circle
14 fill-color: '#0033CC'
15 - name: MediumPop
16 title: 50000 to 100000
17 filter: ${pop >= '50000' AND pop < '100000'}
18 symbolizers:
19 - point:
20 size: 12
21 symbols:
22 - mark:
23 shape: circle
24 fill-color: '#0033CC'
25 - name: LargePop
26 title: Greater than 100000
27 filter: ${pop >= '100000'}
28 symbolizers:
29 - point:
30 size: 16
31 symbols:
32 - mark:
33 shape: circle
34 fill-color: '#0033CC'
Details¶
Note
Refer to the Example points layer to see the attributes for this data. This example has eschewed labels in order to simplify the style, but you can refer to the example Point with styled label to see which attributes correspond to which points.
This style contains three rules. Each rule varies the style based on the value of the population (“pop”) attribute for each point, with smaller values yielding a smaller circle, and larger values yielding a larger circle.
The three rules are designed as follows:
Rule order |
Rule name |
Population ( |
Size |
|---|---|---|---|
1 |
SmallPop |
Less than 50,000 |
8 |
2 |
MediumPop |
50,000 to 100,000 |
12 |
3 |
LargePop |
Greater than 100,000 |
16 |
The order of the rules does not matter in this case, since each shape is only rendered by a single rule.
The first rule, on lines 5-14, specifies the styling of those points whose population attribute is less than 50,000. Line 7 sets this filter, denoting the attribute (“pop”) to be “less than” the value of 50,000. The symbol is a circle (line 13), the color is dark blue ('#0033CC', on line 15), and the size is 8 pixels in diameter (line 18).
The second rule, on lines 15-24, specifies a style for points whose population attribute is greater than or equal to 50,000 and less than 100,000. The population filter is set on line 17. This filter specifies two criteria instead of one: a “greater than or equal to” and a “less than” filter. These criteria are joined by AND, which mandates that both filters need to be true for the rule to be applicable. The size of the graphic is set to 12 pixels on line 20. All other styling directives are identical to the first rule.
The third rule, on lines 25-34, specifies a style for points whose population attribute is greater than or equal to 100,000. The population filter is set on line 27, and the only other difference is the size of the circle, which in this rule (line 30) is 16 pixels.
The result of this style is that cities with larger populations have larger points.
Zoom-based point¶
This example alters the style of the points at different zoom levels.

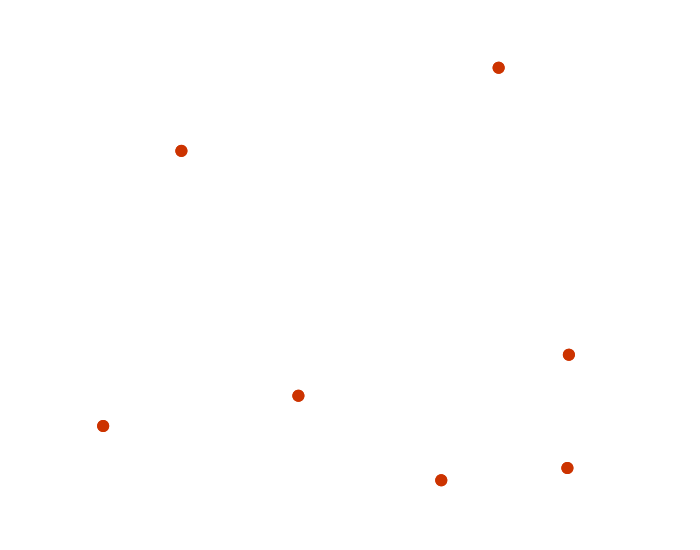
Zoom-based point: Zoomed in¶

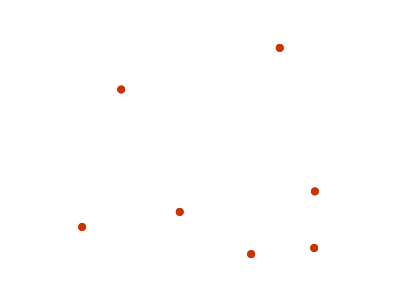
Zoom-based point: Partially zoomed¶

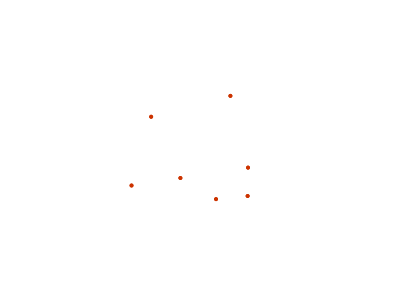
Zoom-based point: Zoomed out¶
Code¶
Download the "Zoom-based point" YSLD
1 title: 'YSLD Cook Book: Zoom-based point'
2 feature-styles:
3 - name: name
4 rules:
5 - name: Large
6 scale: [min,1.6e8]
7 symbolizers:
8 - point:
9 size: 12
10 symbols:
11 - mark:
12 shape: circle
13 fill-color: '#CC3300'
14 - name: Medium
15 scale: [1.6e8,3.2e8]
16 symbolizers:
17 - point:
18 size: 8
19 symbols:
20 - mark:
21 shape: circle
22 fill-color: '#CC3300'
23 - name: Small
24 scale: [3.2e8,max]
25 symbolizers:
26 - point:
27 size: 4
28 symbols:
29 - mark:
30 shape: circle
31 fill-color: '#CC3300'
Details¶
It is often desirable to make shapes larger at higher zoom levels when creating a natural-looking map. This example styles the points to vary in size based on the zoom level (or more accurately, scale denominator). Scale denominators refer to the scale of the map. A scale denominator of 10,000 means the map has a scale of 1:10,000 in the units of the map projection.
Note
Determining the appropriate scale denominators (zoom levels) to use is beyond the scope of this example.
This style contains three rules. The three rules are designed as follows:
Rule order |
Rule name |
Scale denominator |
Point size |
|---|---|---|---|
1 |
Large |
1:160,000,000 or less |
12 |
2 |
Medium |
1:160,000,000 to 1:320,000,000 |
8 |
3 |
Small |
Greater than 1:320,000,000 |
4 |
The order of these rules does not matter since the scales denominated in each rule do not overlap.
The first rule (lines 5-13) is for the smallest scale denominator, corresponding to when the view is “zoomed in”. The scale rule is set on line 6, so that the rule will apply to any map with a scale denominator of 160,000,000 or less. The rule draws a circle (line 12), colored red (#CC3300 on line 13) with a size of 12 pixels (line 9).
The second rule (lines 14-22) is the intermediate scale denominator, corresponding to when the view is “partially zoomed”. The scale rules is set on line 15, so that the rule will apply to any map with a scale denominator between 160,000,000 and 320,000,000. (The lower bound is inclusive and the upper bound is exclusive, so a zoom level of exactly 320,000,000 would not apply here.) Aside from the scale, the only difference between this rule and the first is the size of the symbol, which is set to 8 pixels on line 18.
The third rule (lines 23-31) is the largest scale denominator, corresponding to when the map is “zoomed out”. The scale rule is set on line 24, so that the rule will apply to any map with a scale denominator of 320,000,000 or more. Again, the only other difference between this rule and the others is the size of the symbol, which is set to 4 pixels on line 27.
The result of this style is that points are drawn larger as one zooms in and smaller as one zooms out.